盒子模型
一、概念
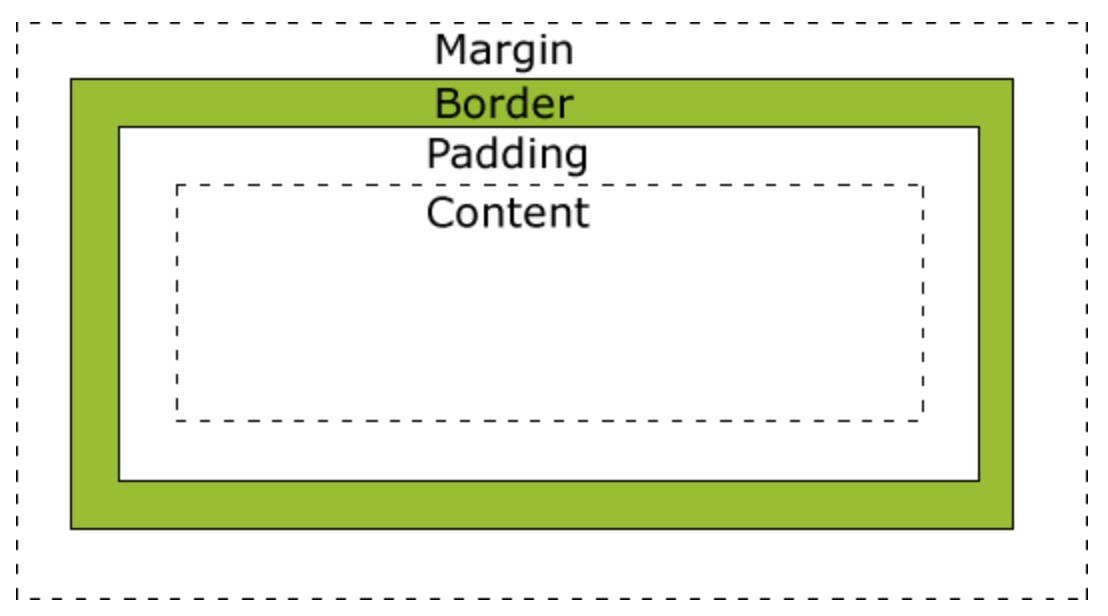
一个盒子包括:外边距、边框、内边距和实际内容。

二、标准盒子与 IE 盒子
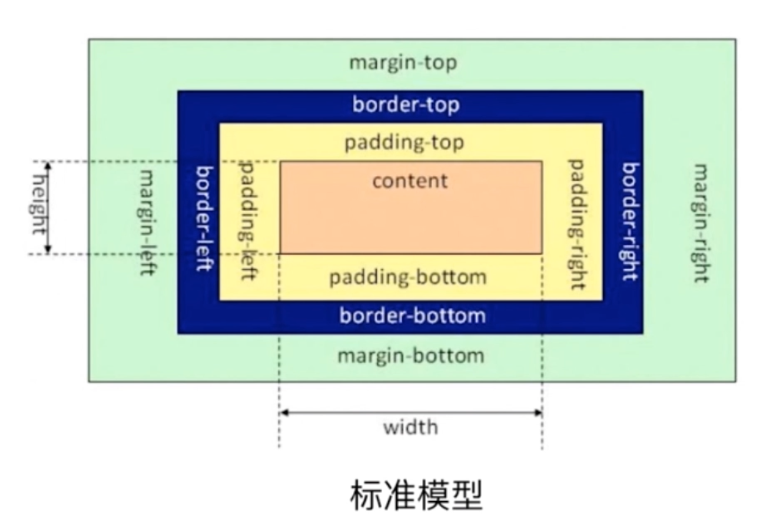
标准盒子宽高 = content
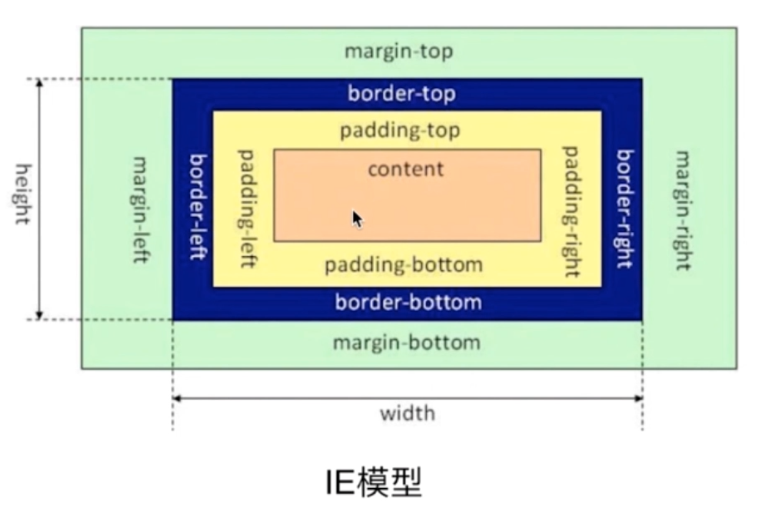
IE盒子宽高 = content + padding + border


//设置标准盒子,默认
box-sizing: content-box;
//设置IE盒子
box-sizing: border-box;三、获取宽/高
// 只能获取内联样式设置的宽高
dom.style.width/height
// 获取渲染后即时运行的宽高,值是准确的。但只支持 IE
dom.currentStyle.width/height
// 获取渲染后即时运行的宽高,值是准确的。兼容性更好
window.getComputedStyle(dom).width/height;
// getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。
dom.getBoundingClientRect().width/height/left/top;四、BFC/IFC
1、前置概念:
Box: 布局的基本单位,元素类型和 display 属性,决定 Box 的类型。不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此 Box 内的元素会以不同的方式渲染。
block-level box: display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block formatting context;
inline-level box: display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context。
Formatting Context:这个概念规定了页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
BFC: Block Formatting Context,块级格式化上下文。
IFC: Inline Formatting Context,行级格式化上下文。
2、详解:
- BFC:
布局规则:
- 内部的Box会在垂直方向一个个放置,盒子之间垂直的间距是由 margin 决定。
- 在同一个 BFC 中,两个相邻的块级盒子的垂直外边距会发生重叠。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
- 计算BFC的高度时,浮动元素也参与计算。
创建BFC:
- float的值不是none。
- position的值不是static或者relative。
- overflow的值不是visible。
- display的值是inline-block、table-cell、flex、table-caption或者inline-flex。
作用:
- 利用BFC避免margin重叠。
- 自适应两栏布局。
- 清除浮动。
- IFC:
- 布局规则:
- 内部的盒子会在水平方向,一个个地放置。
- IFC的高度,由里面最高盒子的高度决定。
- 当一行不够放置的时候会自动切换到下一行。
五、参考
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
https://segmentfault.com/a/1190000013647777
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!